人
已閱讀
已閱讀
APP開發(fā)和網(wǎng)站開發(fā)中banner圖的設(shè)計(jì)技巧
來(lái)源:lexintech.com ?? ?? 發(fā)布時(shí)間:2018-01-16
我們?cè)谶M(jìn)行APP開發(fā)或者網(wǎng)站開發(fā)時(shí),首頁(yè)的banner位往往是最重要的地方。用戶打開APP或者網(wǎng)站,首屏大部分都是banner圖,尤其是一些電商網(wǎng)站,首頁(yè)banner圖設(shè)計(jì)的好壞直接影響到用戶的跳出率。今天我們來(lái)探討一下,banner圖的一些設(shè)計(jì)技巧。
banner圖大部分都是需要圖文混排。圖文混排無(wú)論是在UI設(shè)計(jì)或者平面設(shè)計(jì),都是非??简?yàn)設(shè)計(jì)師的水平的。它是設(shè)計(jì)中極為重要的一項(xiàng)技術(shù),同時(shí)它也極難達(dá)到完美的境界。要在網(wǎng)頁(yè)首屏中呈現(xiàn)出完美的混排效果,你需要一張完美的照片,和足夠出彩的文字排版。下面的一些技巧希望能對(duì)你有幫助:
1、強(qiáng)化對(duì)比

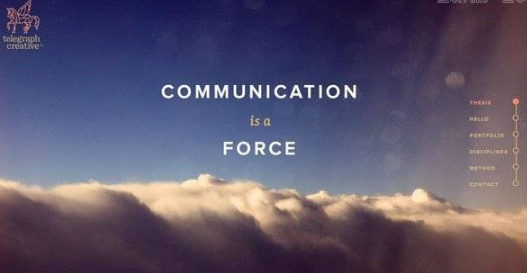
首先網(wǎng)頁(yè)首屏中的文字必須具備可讀性才行,所以你需要確認(rèn)文字與背景之間的色彩搭配能讓用戶看得清楚。當(dāng)你選擇一個(gè)暗色調(diào)的背景,那么你需要使用白色或者淺色的的文字,而當(dāng)背景比較素雅的時(shí)候,文字可以使用深色,這就是我所說(shuō)的強(qiáng)化對(duì)比。
當(dāng)然,對(duì)比不僅限于色彩,文字同樣存在對(duì)比。文字與圖像相互配合,才能達(dá)到出人意表的效果。例如第一個(gè)案例,Packdog網(wǎng)站的設(shè)計(jì),大圖作為背景,用色濃郁,文字則正好相反,輕薄而大小錯(cuò)落。這些對(duì)比強(qiáng)烈的元素組合在一起令人印象深刻。
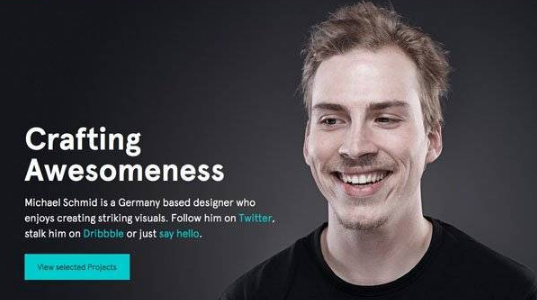
2、讓文字成為圖片的一部分

有的時(shí)候你需要讓文字成為圖片的一部分,甚至讓文字成為圖像本身來(lái)達(dá)到效果。當(dāng)然這種處理方式所需的條件比較苛刻。要么你使用足夠清爽簡(jiǎn)單的圖片來(lái)和文字進(jìn)行搭配,或者使用原本就包含圖片的文字(當(dāng)然,你也可以將文字妥妥兒地P到圖片中的主體上,文字的角度、形變和紋理一定要融入進(jìn)去)。
3、沿著視覺流向排布

沿著視覺流向來(lái)排布信息是一項(xiàng)重要的技巧。文字與圖片發(fā)生邏輯關(guān)系,兩者相輔相承,所以此時(shí)文字不能覆蓋到圖片的主體部分——比如需要展示的人物,或者產(chǎn)品本身。信息按照視覺流向排布的時(shí)候,圖片中的主體會(huì)引導(dǎo)你去觀看文字信息。
4、模糊背景

模糊背景是一種非常簡(jiǎn)單的處理手法。PS可以很輕易地模糊照片,而照片的模糊帶來(lái)的直接效果就是讓產(chǎn)品本身更加突出。
5、將文字置于框中

當(dāng)照片中光影交疊,色彩豐富的時(shí)候,將文字置于框中會(huì)是個(gè)不錯(cuò)的選擇。根據(jù)文字和圖片的形態(tài)選擇圓框或者方框,然后設(shè)置好色彩,確保對(duì)比度。適當(dāng)?shù)卣{(diào)整透明度,讓框、文字于圖片完美地糅合到一起。
 APP開發(fā)咨詢熱線:
APP開發(fā)咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
