人
已閱讀
已閱讀
談一談深圳APP開發(fā)設(shè)計(jì)的新趨勢
來源:lexintech.com ?? ?? 發(fā)布時(shí)間:2017-08-20
APP產(chǎn)品設(shè)計(jì)是APP開發(fā)中最重要的部分,深圳APP開發(fā)公司【樂信科技】長期以來對(duì)每個(gè)項(xiàng)目都非常注重產(chǎn)品的設(shè)計(jì),下面,樂信小編就跟大家聊一聊深圳APP開發(fā)的一些設(shè)計(jì)新趨勢。


今年9月7日,Apple將會(huì)召開本年度的秋季發(fā)布會(huì),發(fā)布的新產(chǎn)品包括新款的MacBook Pro、iPhone 7以及Apple Watch 2。隨著iPhone 7一起發(fā)布iOS 10正式版,這次正式版的發(fā)布,Apple應(yīng)該會(huì)對(duì)iOS 10給予重大的期望。
下面就針對(duì)已經(jīng)發(fā)布的iOS 10的人機(jī)界面設(shè)計(jì)指南(Human Interface Guidelines,簡稱HIG)來對(duì)比分析新老版本的iOS系統(tǒng)在設(shè)計(jì)上究竟有哪些改變,有哪些設(shè)計(jì)趨勢值得我們注意。
改變:越來越像給設(shè)計(jì)師用的「設(shè)計(jì)指南」
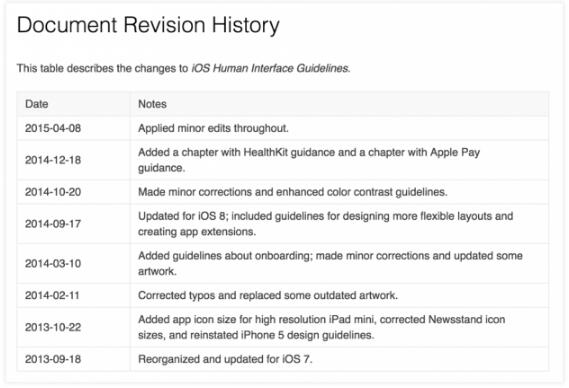
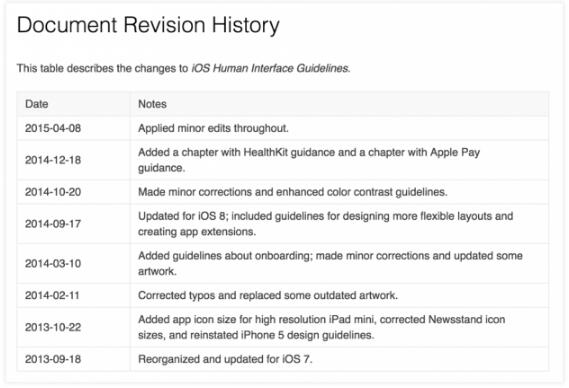
首先,我們先來看一下iOS 10之前的HIG歷史版本記錄,了解一下在以前的版本中Apple都做了些什么:

自從iOS 7開始,每個(gè)版本的HIG都是在同一個(gè)框架中進(jìn)行維護(hù)的,而且維護(hù)頻率之低改動(dòng)幅度之小令人發(fā)指(當(dāng)然跟Apple一貫的嚴(yán)謹(jǐn)風(fēng)格有關(guān))
而針對(duì)設(shè)計(jì)部分的內(nèi)容一共也只有兩次改動(dòng),這種情況一直持續(xù)到iOS 9,如果你愿意把iOS 7、8、9三個(gè)版本的HIG拿出來一起看,簡直就是在玩找茬游戲。
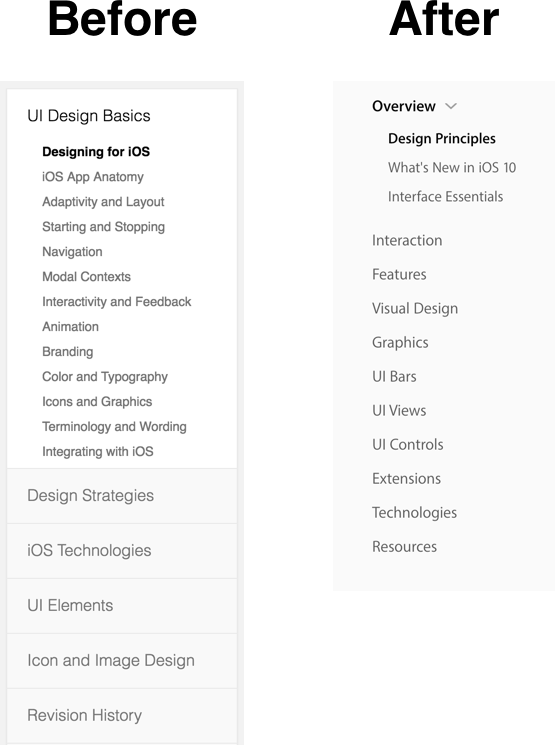
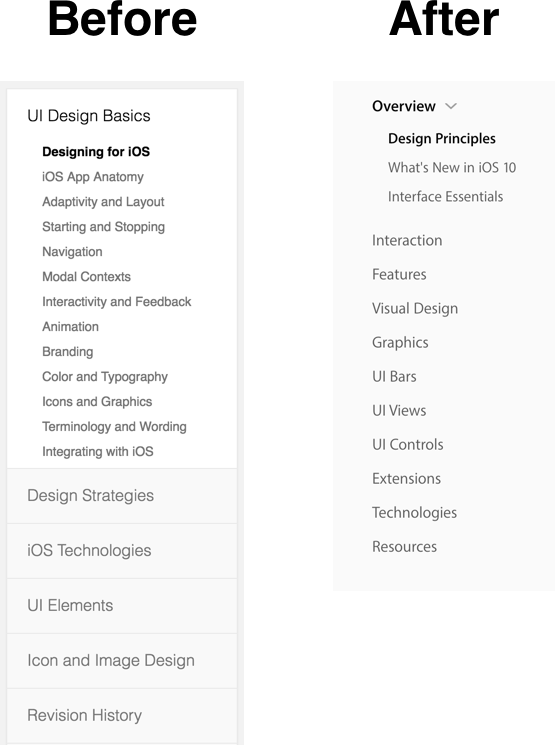
然后,我們再拿iOS 9 和 iOS 10 的HIG結(jié)構(gòu)框架進(jìn)行一下對(duì)比:

幾乎是完全不同的結(jié)構(gòu)框架!
歷經(jīng)三年以及三個(gè)版本都沒動(dòng)過的框架被開了刀,我相信Apple的設(shè)計(jì)師絕對(duì)不是因?yàn)殚e的無聊才干出這種事的。
對(duì)于Apple這種嚴(yán)謹(jǐn)且強(qiáng)迫癥的公司來說,做每一件事必然有其原因,這里面?zhèn)鬟f出了一個(gè)信號(hào):iOS 10的設(shè)計(jì)會(huì)發(fā)生「重大改變」,而Apple也期望通過設(shè)計(jì)的改變來獲取更多的用戶。
讓我們把視角再深入到具體的章節(jié)中,看看都有些什么變化:
1)增加了之前沒有過的Interaction章節(jié) (主要內(nèi)容為軟硬件與用戶的交互)
2)原來的Icon and Image Design章節(jié)(主要內(nèi)容為系統(tǒng)中不同情境下的icon設(shè)計(jì)定義)改名為Graphics章節(jié)并且優(yōu)先級(jí)上浮
3)原來的iOS Technologies章節(jié)(系統(tǒng)中的新技術(shù))改名為Technologies章節(jié)且優(yōu)先級(jí)下移
4)原來UI Design Basics章節(jié)中的動(dòng)畫/品牌/色彩/布局/字體的內(nèi)容專門提取出來生成新的Visual Design章節(jié)
5)原來的UI Elements一級(jí)目錄被取消,其中的二級(jí)目錄全部成為了一級(jí)目錄
6)增加了新的Resources章節(jié),提供了PSD Templates、San Francisco Fonts和Xcode Projects的下載!這是讓我覺得最有誠意的部分了!你什么時(shí)候見過Apple爸爸這么貼心了!
Apple的設(shè)計(jì)師對(duì)內(nèi)部的細(xì)節(jié)內(nèi)容也進(jìn)行了翻新和擴(kuò)建,在這里就不贅述了,但是確實(shí)值得大家細(xì)細(xì)去研究一番的。
趨勢:大而簡,簡而精
在HIG最最最重要的設(shè)計(jì)原則的部分,仍然是萬年不變的Deference(順從)/Clarity(清晰)/Depth(深度)。
但是不知道大家有沒有注意,其中有了一個(gè)非常細(xì)微的變化,就是萬年老二的Clarity(清晰)原則,這次成了老大。具體原因也只有Apple的設(shè)計(jì)師知道了(貌似是來自于用戶吐槽),但是就結(jié)果來說,「清晰」這一設(shè)計(jì)準(zhǔn)則應(yīng)當(dāng)會(huì)是以后的設(shè)計(jì)趨勢和重點(diǎn)
另外,對(duì)于設(shè)計(jì)原則的解釋的內(nèi)容也增多了,不要以為Apple突然抽風(fēng)從冰山美人變成了話癆,增多的內(nèi)容恰恰告訴了我們Apple重視的究竟是什么。
這些改進(jìn)具有一些共同點(diǎn):
1. 通過對(duì)字體大小和粗細(xì)的調(diào)整以及更多的留白來幫助用戶理解界面的層級(jí)架構(gòu),取代了之前使用平面元素的分割和分層來構(gòu)建界面架構(gòu)的方式,從而讓界面變的更加扁平,內(nèi)容更加突出。另外,讓具有一定程度視覺障礙的用戶(色盲/色弱/老年人)也能夠無障礙的使用。
2. 放大按鈕的尺寸、改變按鈕的布局、賦予按鈕不同的色彩來提高用戶對(duì)可操作內(nèi)容的認(rèn)知,降低點(diǎn)擊操作的難度,使界面與用戶的交互行為變的更友好。引用Apple在它的Accessibility Guideline(無障礙指南)中的描述就是「You view what you can do」 和「We make it easy to push all the right buttons」
當(dāng)然,這些變化解決了一些問題,但是帶來了一些新的問題,比如在Apple Music中,內(nèi)容展示效率的下降,原來能夠展示6張專輯的界面,現(xiàn)在只能放下3張。不過目前發(fā)布的仍然是Beta版,不知道在正式版中是否會(huì)Fix這些問題。
總結(jié)成一句話來形容這股趨勢就是「大而簡,簡而精」。
在這股趨勢下,未來的設(shè)計(jì)將更注重產(chǎn)品的內(nèi)容和操作體驗(yàn),降低其他因素對(duì)用戶使用上的干擾,這對(duì)深圳APP開發(fā)設(shè)計(jì)師來說,是不小的挑戰(zhàn),因?yàn)樵胶唵蔚臇|西越難設(shè)計(jì),特別是如何在界面設(shè)計(jì)中去把握「大」和「簡」的程度以及如何通過更有限的手段和空間來傳達(dá)更多的信息和指引用戶來達(dá)到「精」的目標(biāo),這是我們在未來需要不斷考慮、探索和解決的問題。
 APP開發(fā)咨詢熱線:
APP開發(fā)咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
