人
已閱讀
已閱讀
在APP開發(fā)或網(wǎng)站開發(fā)中常見的導(dǎo)航設(shè)計(jì)
來源:lexintech.com ?? ?? 發(fā)布時(shí)間:2017-11-26
導(dǎo)航是我們?cè)贏PP開發(fā)或網(wǎng)站開發(fā)中不可缺少的元素,導(dǎo)航的設(shè)計(jì)有很多,如何選擇使用哪種類型的導(dǎo)航菜單,需要從具體產(chǎn)品本身的特點(diǎn)來看。下面對(duì)于一些常見的導(dǎo)航樣式,我們總結(jié)了一些各種導(dǎo)航的優(yōu)缺點(diǎn),可以讓產(chǎn)品設(shè)計(jì)師在設(shè)計(jì)導(dǎo)航時(shí)作為一些參考。
一、菜單選擇
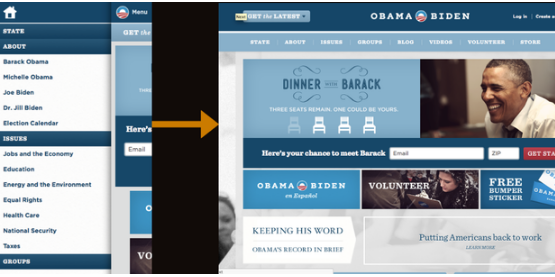
將導(dǎo)航收納在一個(gè)選擇菜單的控件當(dāng)中是一個(gè)不錯(cuò)的方式。它避免了導(dǎo)航置頂所占用的屏幕空間。
優(yōu)點(diǎn):
騰出了足夠的空間:一個(gè)選擇菜單無論是在橫向或縱向上都特別省空間 符合用戶習(xí)慣:相比置底的方式,用戶更習(xí)慣導(dǎo)航被放置在頁面頭部 容易辨認(rèn):下拉菜單的控件樣式十分顯眼,及其容易發(fā)現(xiàn) 支持本地化的交互方式:由于采用標(biāo)準(zhǔn)控件,使得操作十分本地化,這種本地化是指對(duì)設(shè)備自身屬性的支持,比如,在觸摸設(shè)備上能夠通過點(diǎn)擊操作,而在軌跡球上支持滾動(dòng)操作;
缺點(diǎn):
樣式不統(tǒng)一:不同瀏覽器會(huì)呈現(xiàn)不同樣式的下拉菜單 可能會(huì)讓用戶困惑:大部分用戶只在填寫表單時(shí)才會(huì)看見下拉菜單,而將下拉菜單用作導(dǎo)航,擔(dān)心用戶一下子無法理解 下拉菜單內(nèi)容的處理方式比較奇怪:因?yàn)樵谙吕藛沃校禹?xiàng)目會(huì)自動(dòng)縮進(jìn),這樣雖然可用,但從視覺上看十分混亂; 可能會(huì)依賴瀏覽器調(diào)用 JavaScript
二、開關(guān)
開關(guān)的實(shí)現(xiàn)方式類似頁腳錨點(diǎn),但不是點(diǎn)擊跳轉(zhuǎn)至頁腳,而是點(diǎn)擊后將菜單區(qū)域滑動(dòng)展開。同樣也是比較容易實(shí)現(xiàn)的設(shè)計(jì)模式。
優(yōu)點(diǎn):
易于理解:相較于頁腳錨點(diǎn)突然間的跳轉(zhuǎn),開關(guān)這種是位置不變的交互方式更容易讓用戶接受 交互更優(yōu)雅(相比跳轉(zhuǎn)而言) 拓展性強(qiáng):你唯一要做的就是在PC端隱藏開關(guān),在適當(dāng)?shù)臄帱c(diǎn)處顯示它,這一切的一切都能通過 CSS 來實(shí)現(xiàn)。
缺點(diǎn):
動(dòng)畫可能不夠平滑:Android 對(duì)于動(dòng)畫的支持一直不好,因此,可能得到你想要的效果 非常依賴 JavaScript:正因?yàn)榇蜷_開關(guān)的動(dòng)畫需要 JavaScript 來實(shí)現(xiàn),所以它的兼容性不太好(作者的黑莓設(shè)備就不支持);
三、側(cè)滑導(dǎo)航
側(cè)滑是在 Facebook 的大力推廣下流行起來的。之所以叫抽屜源于它的交互動(dòng)效,當(dāng)點(diǎn)擊菜單按鈕后,導(dǎo)航模塊會(huì)像抽屜一樣從頁面邊緣滑動(dòng)出現(xiàn)。

優(yōu)點(diǎn):
空間充裕:因?yàn)閺倪吘壔觯@些內(nèi)容被理解為在底層或屏幕外的無限區(qū)域內(nèi) 好看:簡潔就是美,而且動(dòng)畫效果驚艷。
缺點(diǎn):
小眾:與其他簡單的設(shè)計(jì)模式比起來,從側(cè)面滑動(dòng)展開導(dǎo)航欄的效果需要若干復(fù)雜的動(dòng)畫來實(shí)現(xiàn),這樣就將一些低端設(shè)備擋在門口。因此,如果你的項(xiàng)目是面向大眾而設(shè)計(jì)的,需要謹(jǐn)慎。 適配性不好: 這種模式僅適合移動(dòng)設(shè)備,在大屏幕上的表現(xiàn)并不好(也沒有必要)。 可能存在迷惑:當(dāng)我(作者)第一次看到 Facebook 采用這種設(shè)計(jì)時(shí),我還以為頁面出錯(cuò)了呢!在屏幕右側(cè)露出一些信息對(duì)于我本人而言還是很奇怪的(純屬作者個(gè)人看法)
四、只在頁腳放置導(dǎo)航
只在頁腳放置導(dǎo)航和頁腳錨點(diǎn)類似,只是它不在頁眉放置錨點(diǎn)。這種模式的理念是內(nèi)容優(yōu)先、導(dǎo)航其次。 這種方式需要用戶將頁面滑動(dòng)至底部才能看見導(dǎo)航
優(yōu)點(diǎn): 容易實(shí)現(xiàn) 兼容性(無需 JavaScript) CSS 改動(dòng)?。河捎诓捎昧私^對(duì)或固定位置,將底部導(dǎo)航移到大屏幕的頂部簡直太容易了
缺點(diǎn): 難以發(fā)現(xiàn):無論在大屏或小屏上都很難發(fā)現(xiàn)頁腳會(huì)有導(dǎo)航; 難以使用:移動(dòng)端用戶需要不斷滾動(dòng)頁面至底部,才能使用頁腳導(dǎo)航,十分不便
 APP開發(fā)咨詢熱線:
APP開發(fā)咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
