人
已閱讀
已閱讀
網站和APP開發(fā)中關于圖片預覽的一些問題
來源:lexintech.com ?? ?? 發(fā)布時間:2018-03-12
在APP開發(fā)和網站開發(fā)中,圖片預覽是UI設計師常見的問題。無論是APP,還是網站,都有一些好的APP或網站會讓你沉浸于不斷往下拉體驗豐富的圖片閱覽中。比如Pinterest、Google+、花瓣網、美麗說等等。
那種感覺就像逛街,讓所有商品呈現在網頁上,只需要往下拉鼠標就能逐個瀏覽,不斷加載,他們簡潔同時整齊,原因是他們的寬度相等,但是高度不一。
這就是所謂的“等寬響應式瀑布流”,它的特點如下:
1.響應式,適應PC端以及移動端各設備呈現不同的寬度和單列數量;
2.等寬,這樣的布局十分適合瀑布流,有不斷向下的閱讀感;
3.沒有腳的小鳥,因為內容是不斷向下加載,因此頁腳基本是看不到了;
這樣的布局引起了一個風潮,然而把圖片適應到等寬,高度等比例變化,對不考慮容器高度的瀏覽來說實現并不難,因此業(yè)界也大多采用了這樣的布局,而且可以響應式,在不同屏幕寬度可以變化不同卡片寬度。
然而,還有一種圖片布局,叫“等高響應式布局”。
1 等高響應式布局是什么?
行內高度相等;
行間總寬度相等;
自適應寬度布局;
圖片分辨率(寬高比)不變;
2 等高響應式布局的難點?
行內高度一致,行間高度不一致,但是相差不能太多;
并不知道一行需要多少個圖片才能占滿寬度,由于高度不確定,圖片的寬度也不能等比變化;
如何做到自適應?
布局用于用戶的個人相冊,數據量是有限且未知的,如何保證圖片數量滿行顯示?
由上可知,這種布局涉及太多變量,而且最難的是做到圖片分辨率不改變,不影響圖片質量效果。
3 解決方法
確定一個變量。由于當前的瀏覽器寬度是固定的,因此可以根據瀏覽器寬度范圍制定一個標準高度,類似CSS的媒體查詢(media query);
初次變換。所有圖片寬度根據這個標準高度作寬度的等比例縮放;
創(chuàng)造容器。每行建立一個div,并裝入盡可能多的圖片,直到容器裝不下;
第一步調整。每行根據自己與目標寬度(當前瀏覽器寬度)的差值,再等比例變化寬、高。
公式如下:當前行總寬度/目標寬度=每個圖片當前高度/變化后高度;
第二步調整。根據變化后高度再等比變化各圖片寬度;
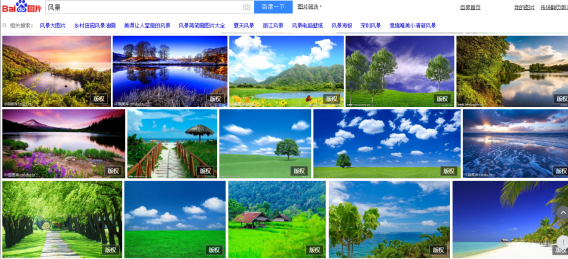
目前百度圖片就是實現這種效果,如下圖:

這個布局的優(yōu)勢顯而易見:整齊又多變,規(guī)則又繁雜,用最純粹的方式展現圖片的魅力。
 APP開發(fā)咨詢熱線:
APP開發(fā)咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
