人
已閱讀
已閱讀
關(guān)于手機(jī)版網(wǎng)站開發(fā)的一些建議
來源:lexintech.com ?? ?? 發(fā)布時間:2018-05-17
在移動互聯(lián)網(wǎng)時代,傳統(tǒng)的PC網(wǎng)站已經(jīng)不能滿足企業(yè)的需求。用戶越來越多的活躍在移動端,開發(fā)一個手機(jī)版的網(wǎng)站已經(jīng)是企業(yè)建站的必備。
然而,手機(jī)網(wǎng)站與PC網(wǎng)站有什么區(qū)別,是不是簡單的將內(nèi)容從PC搬移到手機(jī)端就可以了呢,今天,我們一起來聊一聊,關(guān)于手機(jī)網(wǎng)站開發(fā)的一些建議。

首先,手機(jī)網(wǎng)站需要更多的考慮用戶多元化的使用場景。公交車上、廁所、排隊等人等各種場景都有,而且隨時都可能被打斷,更多的是利用碎片化的時間,所以網(wǎng)站簡便快捷非常重要??梢岳脭?shù)據(jù)分析移動用戶最感興趣的內(nèi)容,切記避免大量文字的堆積。如果不能避免大量文字,也要注重排版,分成多個節(jié)點來顯示。盡可能地壓縮圖片,幫助用戶節(jié)省流量,加快載入速度。即使你的圖片做的再精美但訪問需要30秒那極有可能用戶在看到網(wǎng)站之前就關(guān)掉了。電梯、公交車等場景還要考慮擁擠的空間,你的按鈕是否足夠大,流程是否足夠順暢簡單,以至于用戶單手也能完成。另外你還需要考慮當(dāng)用戶切換手機(jī)屏幕方向時(如由豎屏切換到橫屏)你如何處理,是否需要對此進(jìn)行適配,是否需要展示其他的一些內(nèi)容(如圖表)。還有就是通過文字、背景配色等方式,讓用戶在光線不足,甚至是陽光下也能有效捕捉信息。
其次,導(dǎo)航菜單要簡潔明了。導(dǎo)航的目的就是方便用戶從大量內(nèi)容中快速找到自己需要的內(nèi)容。移動站點受限于屏幕尺寸和用戶習(xí)慣,導(dǎo)航要盡可能少而精。如果內(nèi)容過多時還需要在顯眼處添加搜索框,支持諸如語音等方式搜索。如果你有兩個導(dǎo)航方案不知道哪個更好,可以分別在兩個時間點分別部署在網(wǎng)站上,看看頁面訪問量、持續(xù)時間等數(shù)據(jù)的變化來輔助你做判斷,一切用數(shù)據(jù)說話。當(dāng)然這并不是讓你頻繁改版,頻繁的改版會讓用戶茫然無措。
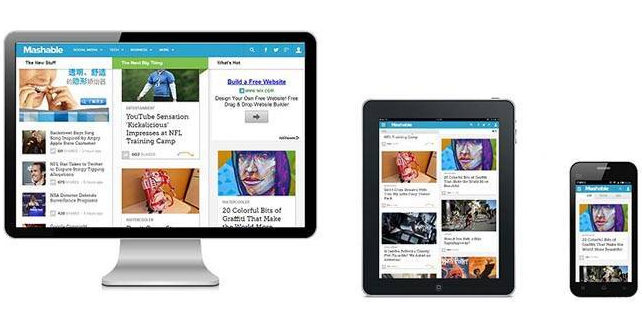
第三要考慮為不同的設(shè)備做優(yōu)化,比如塞班手機(jī)或者低端手機(jī)、大屏智能手機(jī)、iPhone、iPad平板電腦訪問時分別顯示什么。利用響應(yīng)式網(wǎng)頁設(shè)計(RWD)等技術(shù)讓頁面自適應(yīng),同時針對不同的設(shè)備做不同的優(yōu)化和響應(yīng)(觸屏、重力感應(yīng)、定向等)。雖然前期實現(xiàn)成本相對大一些卻一勞永逸,以后改動成本很小。通過HTML5等強化頁面表現(xiàn)層次、加強多媒體信息的展示(取決于網(wǎng)站定位和性質(zhì),一般的網(wǎng)站不建議用過多使用多媒體資源),改善人機(jī)交互體驗等。移動設(shè)備訪問時可以通過重定向等方式引導(dǎo)到適合移動設(shè)備訪問的站點。
第四、要簡化業(yè)務(wù)流程。結(jié)合網(wǎng)站業(yè)務(wù)特性,仔細(xì)考慮如何簡化流程,讓用戶在站點上方便地完成操作。比如網(wǎng)站在PC上注冊時需要填寫大量信息,在移動網(wǎng)站注冊時能否填寫盡可能少的信息(比如移動設(shè)備訪問時推薦用手機(jī)號碼注冊),不用填驗證碼等。
互聯(lián)網(wǎng)產(chǎn)品永遠(yuǎn)都是Beta版,你會發(fā)現(xiàn)也許之前設(shè)想的很好的方案結(jié)果到用戶手里完全不是那么一回事。那就去聽聽用戶的聲音,根據(jù)用戶的建議迭代開發(fā),當(dāng)然不是所有的用戶都愿意給你提供建議,最好培養(yǎng)部分忠誠用戶給他們優(yōu)先試用權(quán)和其他激勵。不一定是物質(zhì)上的,有時候他們的意見得到采納也是對他們莫大的鼓舞。當(dāng)然,這并不意味你可以隨意的添加功能一開發(fā)完就可以讓他們使用。在開發(fā)前和原型階段就可以邀請部分用戶來測試,這樣避免后期開發(fā)資源的浪費。開發(fā)完也要進(jìn)行必要的自測,避免到他們手上的是一個有各種bug完全不可用的產(chǎn)品。
 APP開發(fā)咨詢熱線:
APP開發(fā)咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
